Glisser-Déposer (Drag and Drop) permet de créer des contenus interactifs de glisser-déplacer des images, du texte sur une image. Très utile pour identifier des structures, des éléments d’une interface par exemple. Il est important de donner des consignes claires et précises à vos apprenant pour cette activité.
Rappel : voir la procédure générale pour ajouter des activités H5P dans un cours.
Comment créer un contenu H5P de type Drag and Drop ? #
Ajouter le contenu H5P dans la Banque de contenus

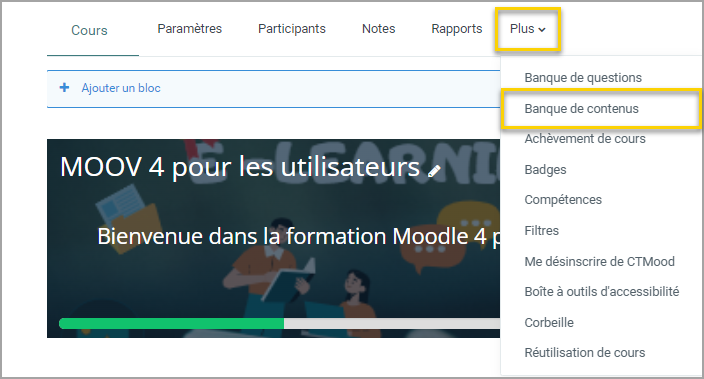
Dans votre cours accédez à la Banque de contenus.

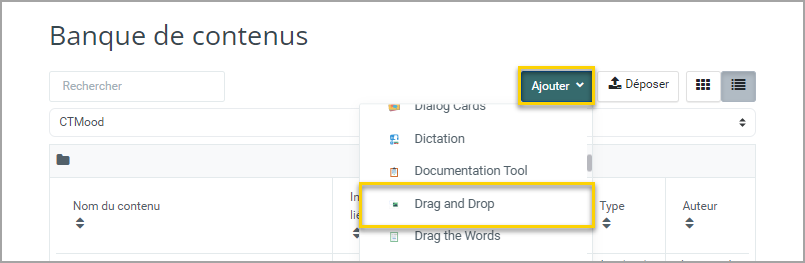
Cliquez sur Ajouter et choisir Drag and Drop dans le menu déroulant.
Comment paramétrer l’activité ? #

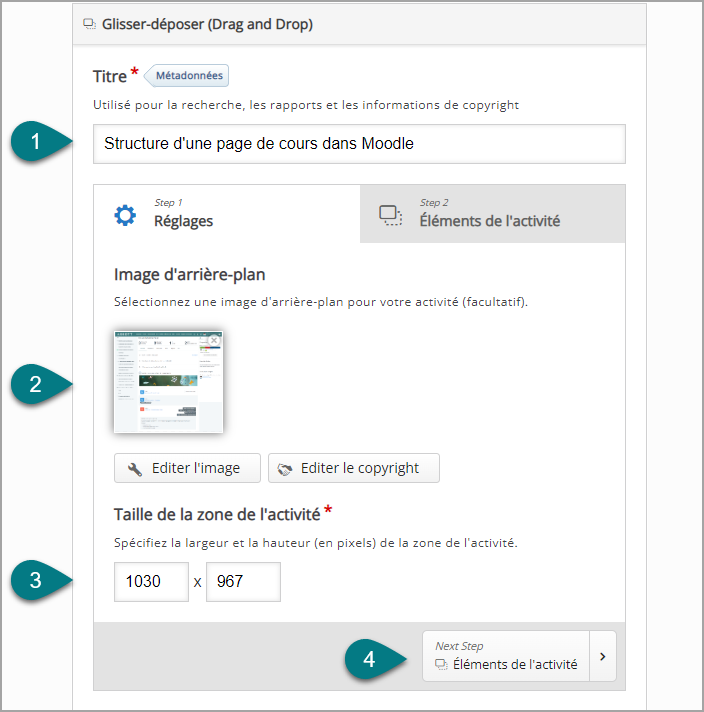
Ajouter l’image d’arrière-plan. #
- Titre : Nommez l’activité dans le champ. Ce nom s’affichera dans la Banque de contenus.
- Cliquez sur +Ajouter pour insérer votre image (n’oubliez pas d’éditer le copyright).
- Spécifiez la taille de la zone d’activité qui doit être proportionnelle à votre image (voir la même taille) afin de ne pas déformer l’image. Vous pouvez toujours revenir faire ce réglage après avoir visualisé votre contenu.
- Cliquez sur Next Step Eléments de l’activité.
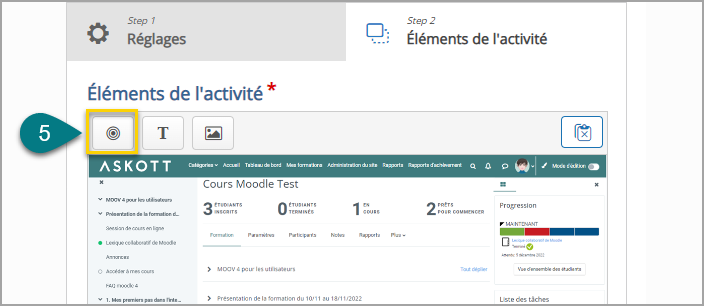
Insérer des zones de dépôt sur l’image. #

- Cliquez sur l’icône Insérer Zone De Dépôt.

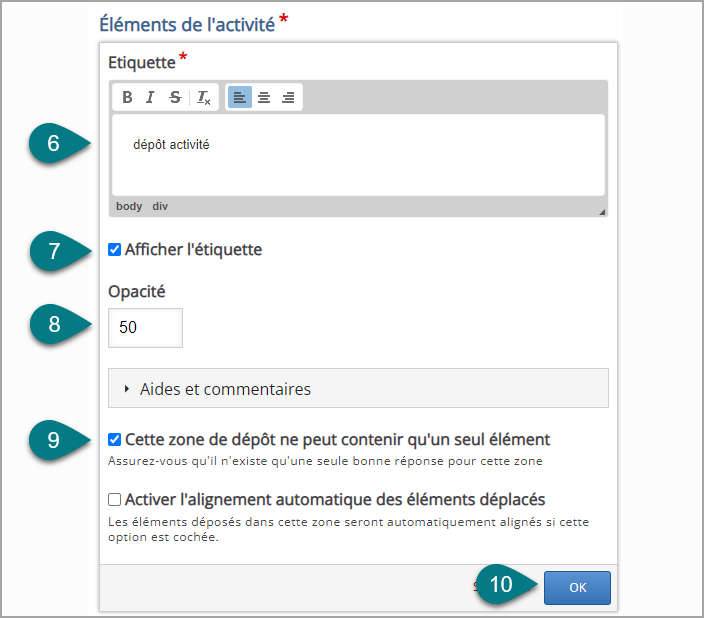
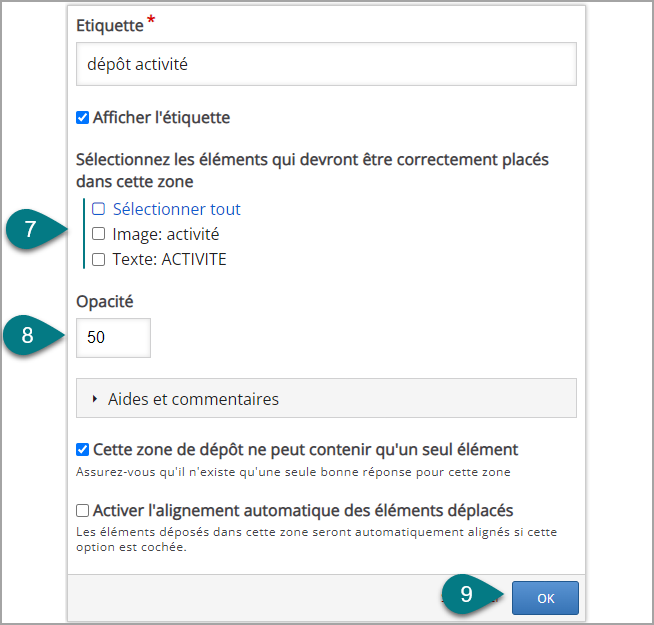
- Dans la fenêtre Etiquette, donnez un nom unique.
- Vous pouvez choisir d’afficher ou non l’étiquette.
- Réglez la transparence de la zone de dépôt, zéro pour qu’elle soit invisible.
- Si la zone ne contiendra qu’un seul élément, cochez la case.
- Validez la création de votre zone de dépôt en cliquant sur OK.

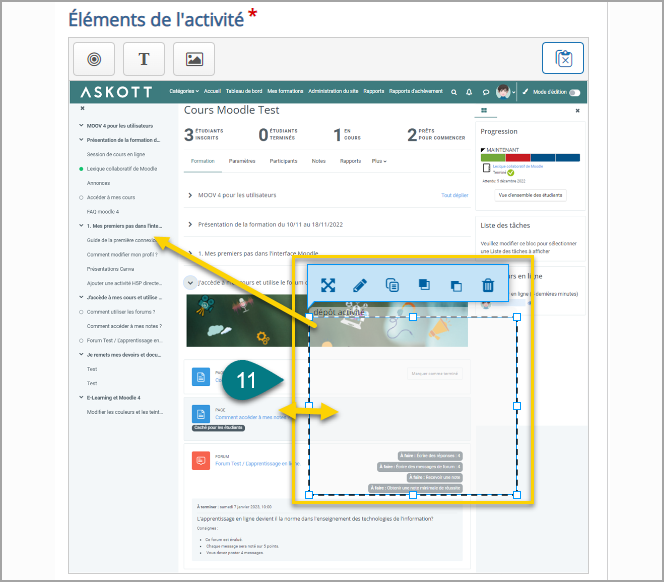
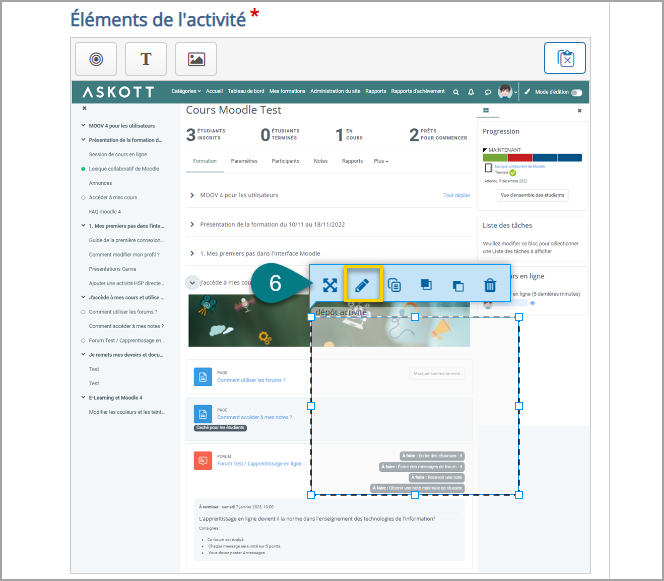
- Glissez et redimensionnez la zone de dépôt à l’endroit désiré sur l’image. Vous remarquerez qu’une petite fenêtre de menu contextuel s’affiche lorsque vous sélectionnez cette zone : vous pouvez rééditer la zone, la déplacer, la redimensionner directement en entrant des valeurs, la copier/coller, la supprimer.
Recommencez les étapes 5 à 11 pour chaque zone de dépôt à créer.
Insérer du texte et des images #
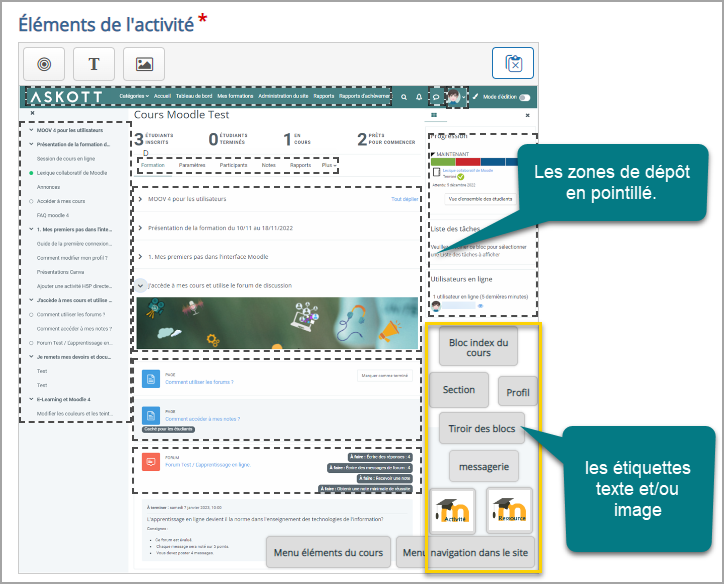
Lorsque toutes vos zones de dépôt ont été créées et bien identifiées, vous devez insérer le texte et/ou des images qui seront glisser- déposer (la procédure est la même).

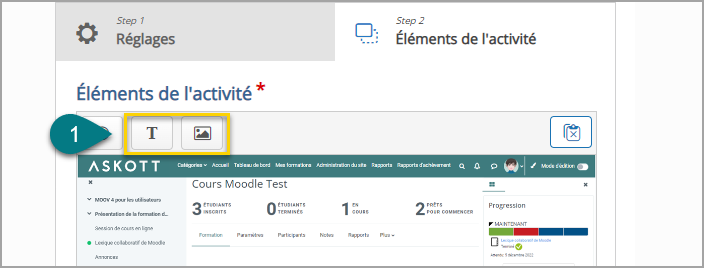
- Cliquez sur l’icône Texte ou Image.

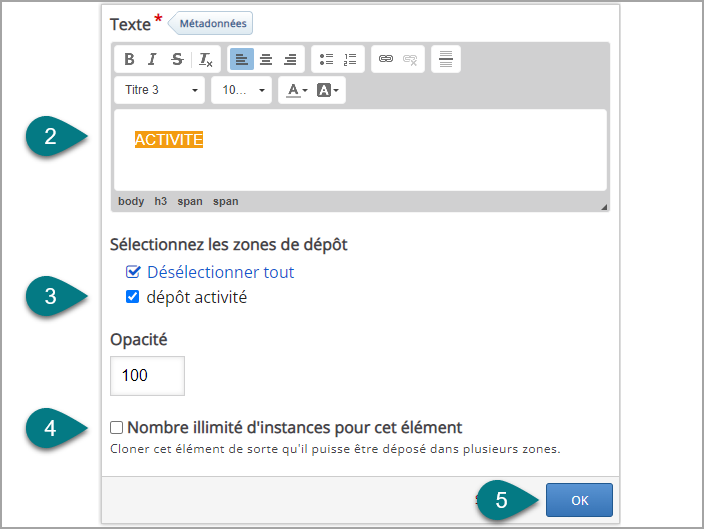
- Saisir le texte (vous pouvez le mettre en forme avec l’éditeur : couleur, taille, lien…) ou télécharger l’image à glisser-déposer.
- Déterminez les zones de dépôt avec lesquelles l’élément texte ou image pourra être associé.
- Cochez cette case uniquement si le texte (ou l’image) peut être déposé dans plusieurs zones.
- Validez en cliquant sur Ok.
Associer les zones de dépôt avec le Texte ou l’Image #

- Sélectionnez une zone de dépôt et cliquez sur l’icône Editer.

- Dans la fenêtre étiquette : sélectionnez la ou les bonnes réponses de votre zone de dépôt.
- Modifiez l’opacité si besoin de la zone.
- Validez en cliquant sur OK.
Recommencez l’opération pour chaque zone de dépôt.
Paramétrer les rétroactions et finaliser l’activité. #
Dans le feedback général définissez les intervalles de scores.
Remarque : Dans les paramètres généraux (Behavioural settings) vous pouvez choisir de mettre en évidence ou pas les zones de dépôt.

Cliquez sur Enregistrer pour voir le résultat.
Cliquez sur Quitter pour terminer l’opération.
Le contenu est créé dans votre Banque de contenus. Vous pouvez maintenant l’insérer dans votre cours.
Pour un bon suivi des résultats des apprenants je vous conseille de l’intégrer en créant une activité H5P dans le cours et non pas dans une Page ou une Etiquette.
Voir un exemple de contenu Drag and Drop : https://h5p.org/drag-and-drop